Как известно, основным критерием работы магазина – это покупки пользователей.
Чем их больше ( то есть пользователей и покупок) тем больше прибыль магазина.
Иногда магазин тратит множество ресурсов (деньги, усилия маркетологов, SEO-менеджеров) на привлечение клиентов, а количество продаж минимально.
В этом случае есть смысл внимательно посмотреть, какие факторы отвлекают или мешают пользователям до процесса покупки.
Прежде всего, можно базироваться на результатах Веб-статистики магазина, которая обязательно должна быть в вашем магазине.
Я бы рекомендовал использовать 2 основных кода счетчика — это Яндекс-Метрика и Google Analytics.
Почему именно два?
Дело в том, что каждый тип статистики имеет свои интересные «фишки» которых нет у конкурента, а 2 кода счетчика абсолютно не конфликтуют и не мешают загрузке сайта.
Детальнее про анализ Веб-статистики магазина я описывал ранее в своем первом обзоре – “Анализ работы сайта Интернет-магазина с помощью Google Analytics советы для улучшения работы“.
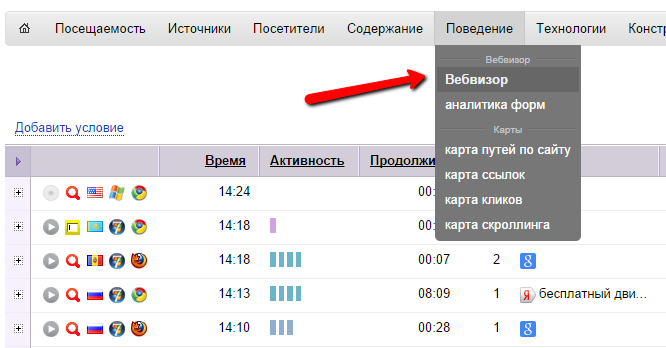
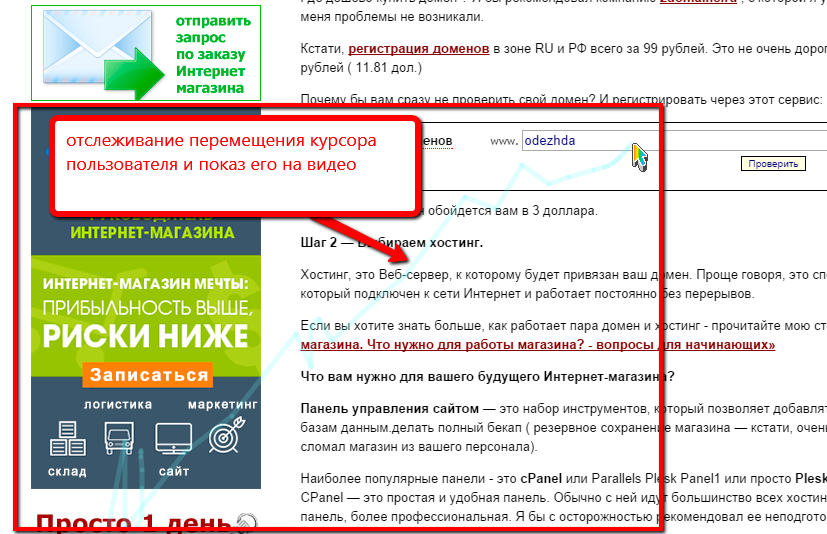
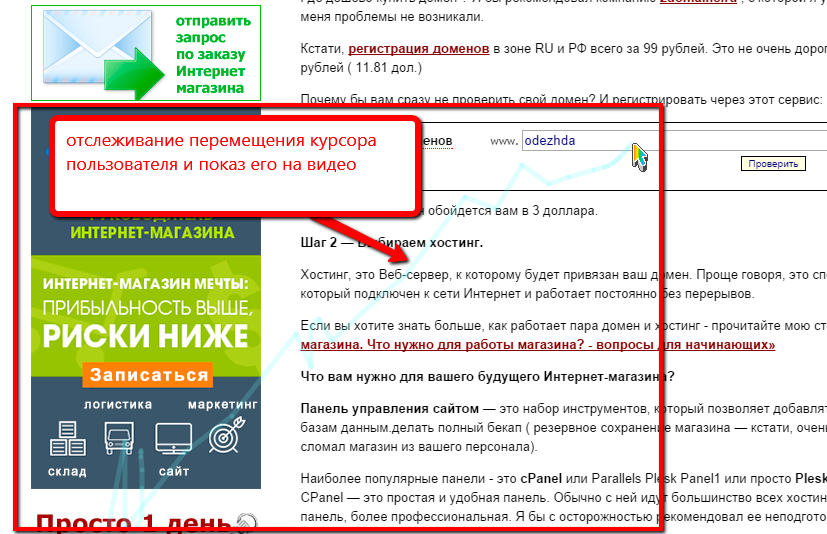
В Яндекс-Метрике я бы отметил очень удобную функцию Вебвизор — то есть это видео фильм, который сохраняет Яндекс и вы можете смотреть как именно пользователь передвигается по странице и что он делает.
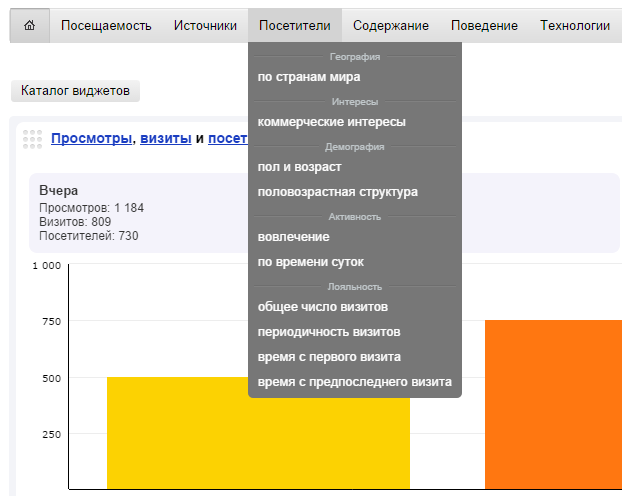
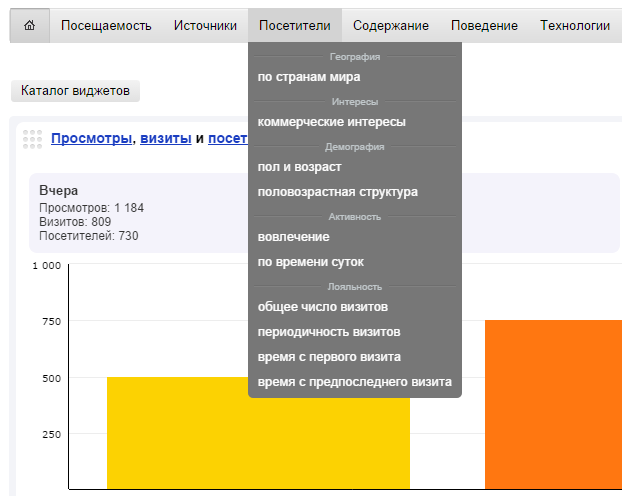
Суммарная статистика пользователей в Яндекс Вебвизор.

Расширенный просмотр движений посетителя на странице в Яндекс Вебвизор.


Кроме того, в Яндекс-Метрике хорошо подключены данные по пользователям — пол, возраст, увлечения.
Эта информация берется из Социальных сетей или регистраций в самом поисковике.


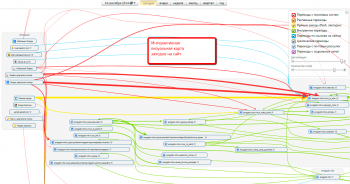
Также мне в Яндексе больше нравится графическая интерактивная карта переходов на сайт. Причем она даже лучше чем в Google Analytics, но это уже вопрос вкусов.
Для сравнения привожу 2 типа отображения карт переходов пользователей.
Имея эту статистику в своих руках вы сможете определить проблемные места в вашем магазине и на сайте.
Ключевые моменты для вас будут:
1. Время нахождения клиента на странице.
Чем больше это время — тем лучше для вас. Значит клиенту интересен ваш магазин и он долго изучает его.
Хотя с другой стороны, может у вас такая запутанная навигация или описание что покупатель просто растерялся и не знает что делать дальше.
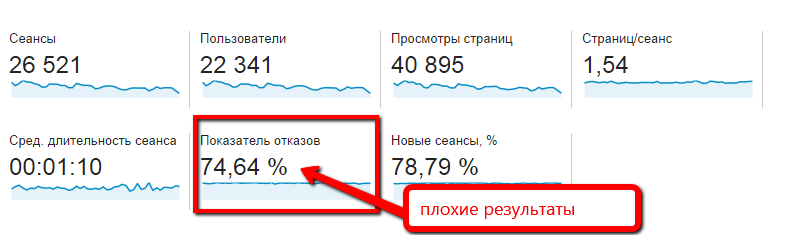
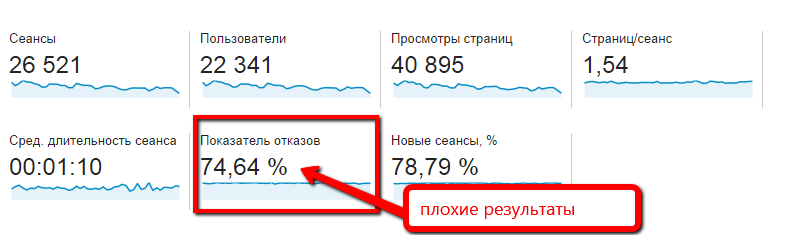
2. Показатель отказов
Чем больше число, тем хуже для вас.
Это посетители, которые зашли на сайт и сразу же ушли.
Необходимо отслеживать тенденцию по времени и сравнивать ее после изменений в магазине.
Если в прошлом месяце это было 20% а в текущем месяце после ваших изменений на сайте число возросло до 30% – значит что-то раздражает клиентов.
Пример статистика от Google Analytics


Также нужно анализировать сколько новых и старых клиентов заходят на ваш сайт.
Зачем это нужно ? Так вы можете отследить лояльность своих клиентов.
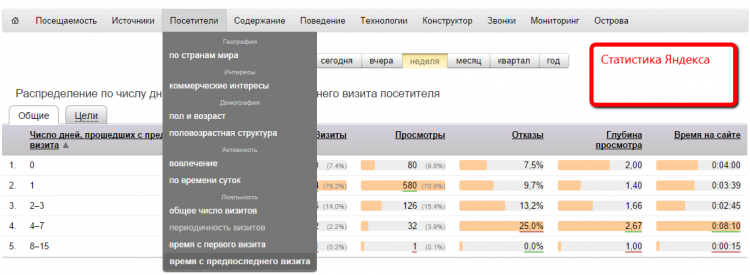
Привожу пример от Яндекса Метрика:
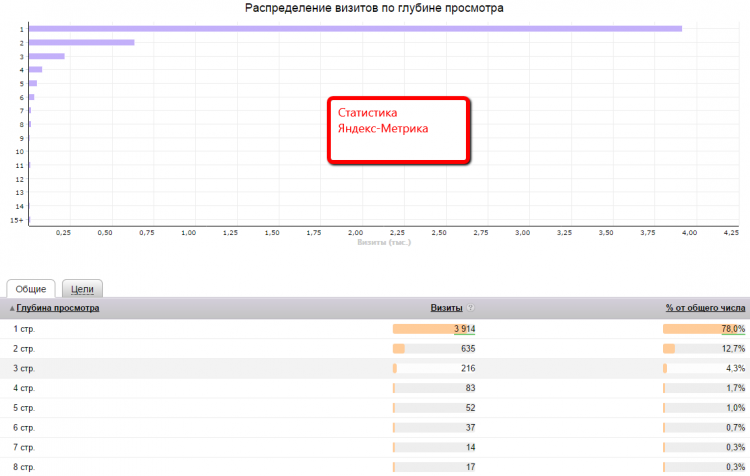
Вам также нужно понимать насколько глубоко зашел покупатель в магазин.
Это последовательность переходов пользователя до момента покупки.
Тут главное не переборщить. Ведь если процедура покупки будет очень сложная и запутанная клиент просто не дойдет до оформления заказа.
Просмотреть это можно в результатах статистики.
Если клиент заходит только на первую страницу магазина и уходит с нее — у вас проблемы. Нужно разбираться почему посетитель не хочет сделать покупку.
А теперь давайте разберемся, какие факторы могу повлиять на его решение, то есть оставаться на сайте и делать покупку.
Что пугает клиентов Интернет-магазинов?
Цена:
Помимо самой цены, которая может отпугнуть клиента есть много дополнительных факторов.
Кстати, вопрос ценообразования Интернет-магазина я обсуждал в своей статье –
“Как выбрать оптимальную цену товара для Интернет-магазина? Нюансы расценки продаваемых товаров.
Визуальное оформление:
Владелец магазина должен учитывать особенности человеческого восприятия информации.
Обычно посетитель открывает страницу и бегло рассматривает информацию и расположение блоков.
Эта информация создает в его голове некую информационную схему, которая совместима с его знаниями и опытом.
Весь процесс восприятия занимает 3-4 секунды.
Про эти особенности восприятия и моменты юзабилити я детально описывал в своих статьях:
- “Юзабилити Интернет-магазинов или как я покупал мясорубку часть 1, часть 2”.
- “Корзина: регистрация клиента в Интернет-магазине какие поля выбрать?”
Почему то владельцы магазинов думают, что как только они начнут украшать свой магазин — пользователю понравится фон или форма кнопочек и продажи сразу возрастут.
Открою вам секрет, покупателю нужно получить информацию быстро, просто и не тратить время на изучение интерфейса чтобы купить товар.
Например движущиеся объекты в магазине отвлекают от покупки.
Пример из жизни:
обычно все владельцы сайтов начинают добавлять падающий снег перед Новым Годом. Это нервирует пользователей.


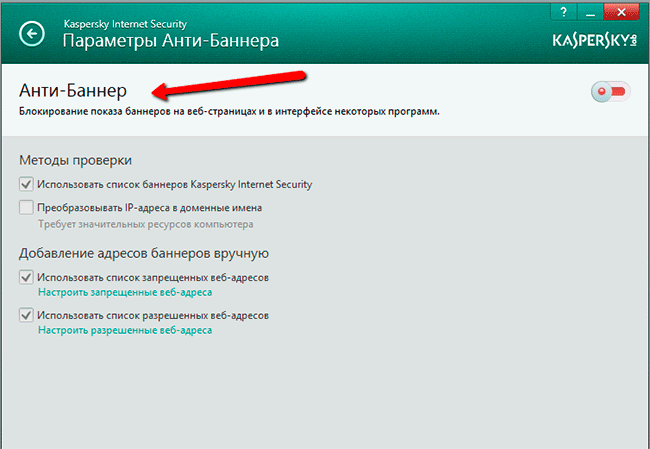
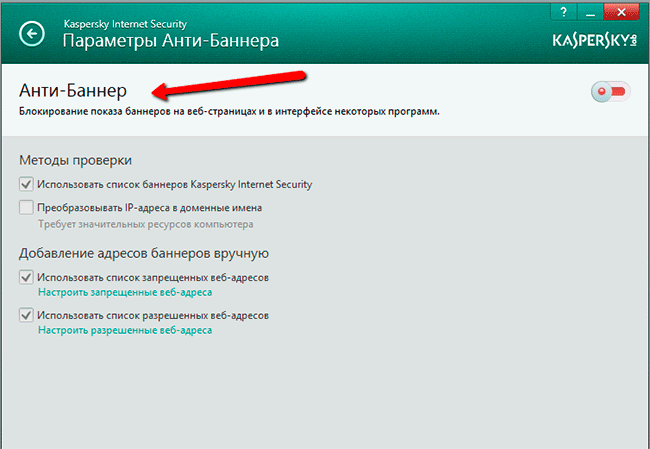
Или постоянные мультимедийные баннеры, которые выпадают сразу же после загрузки страницы.
Мало того, что эти баннеры блокируются по умолчанию в антивирусных программах и браузерах, так и сами браузеры уже блокируют их появление.
И если даже у клиента включена опция показа этих баннеров — у посетителя дернется рука закрыть страницу.
Да и сами мелькающие баннеры будут отвлекать от покупки.


Еще один отвлекающий мультимедийный фактор — это звуки.
Представьте, поздно вечером дома вы работаете на ПК и решили купить подарок для семьи.
Все спят, в доме тишина.
Заходите на сайт и тут вдруг резко начинает играть музыка или показывается автоматически рекламное объявление.


Что вы будете делать, чтобы не будить своих домашних?
Конечно же сразу же закроете страницу, чтобы быстро решить проблему а не искать пульт или регулятор громкости, чтобы уменьшить звук.
Навязчивый сервис
Обычно достают онлайн консультанты.
Покупатель зашел на страницу, изучает где находится нужный товар и тут выпадает окно с предложением проконсультировать.
Я ни в коем случае не отрицаю необходимость он-лайн консультантов. Они даже полезны и помогают увеличить продажи магазина.
Про них я как раз рассказывал в своей статье – “Онлайн консультант для сайта и Интернет-магазина зачем он нужен, как установить?”
Но размещать их деликатно и вовремя реагировать на проблемы клиента.
Например, если вы видите, что посетитель зашел на сайт и находится на одной и той же самой странице долгое время – предложите ему свою помощь через он-лайн консультанта.
А если человек зашел на первую страницу, он даже еще не разобрался что есть у вас в магазине, а вы сразу же прибегаете к нему и начинаете отвлекать.
Клиент не хочет ждать
В моей практике были владельцы магазинов, которые загружали в магазин 5 – 10 Мегабайтные фото товаров с большим разрешением, думая, что это позволит пользователям лучше рассмотреть товар.
Такие страницы открывались долго, пользователи не ждали и уходили с них.
Хотя можно было уменьшить фото и показывать их уже в сжатом формате и размере.
Тоже самое касается и оформления магазина.
Один мой клиент так увлекся украшениями дизайна магазина, что сам магазин открывался около 20 секунд и клиенты ждали пока загрузятся все кнопочки, мультимедийные заставки, баннеры и фоны.
Результатом этого стало то, что пошел отток клиентов с магазина.
Выводы: на давайте возможности ждать загрузки магазина. Клиент уйдет к быстрым магазинам, которые быстрее покажут ему нужную информацию.
Сделайте четкую логическую систему навигации
Некоторые магазины делают настолько запутанную систему навигации, что пользователь теряется и не знает, где находится нужный товар.
Категории и подкатегории должны быть понятные пользователю.
Кроме того, информация про нужную категорию должна всегда показываться пользователю, чтобы он понял, где находится.
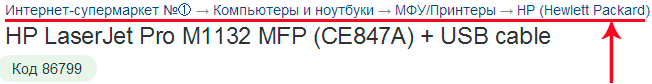
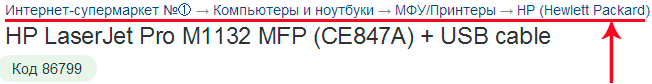
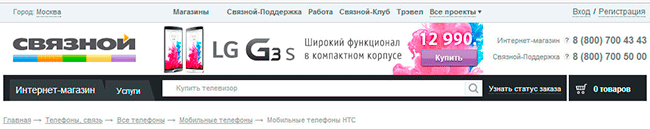
Для этого используйте «Хлебные крошки» – это цепочка, которая указывает размещения товара относительно категории
На этом рисунке вы видите пример такой понятной навигации


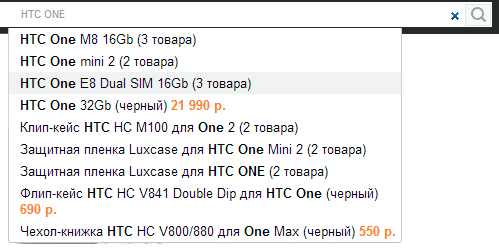
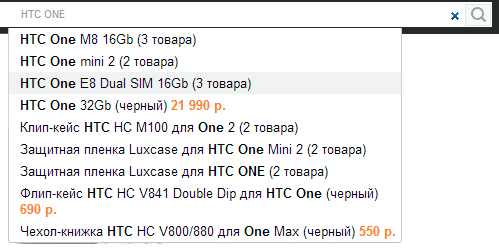
Не забывайте про поиск товаров в магазине
Не забывайте про поиск!
Не каждый посетитель хочет бегать по категориям, чтобы найти нужный товар.
Клиенту нужен товар. Поэтому проще всего найти его и добавить в Корзину.
Если у вас не будет работать поиск на сайту или будет работать не правильно — вы упустите долю клиентов, которые хотят сразу найти товар через поиск.


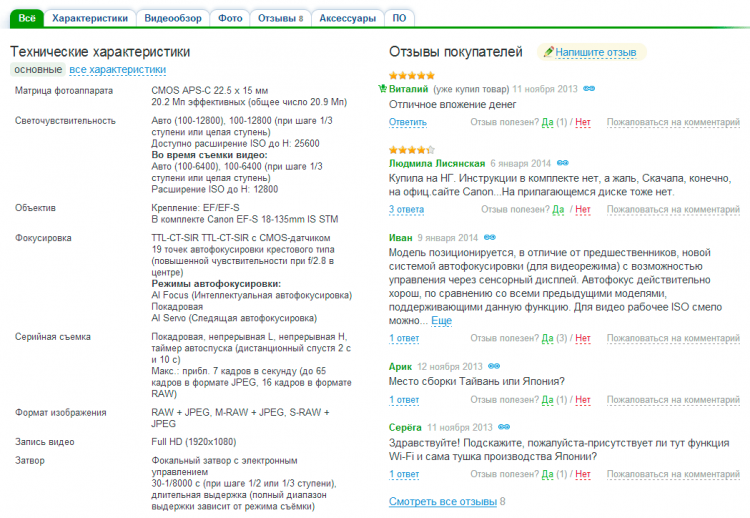
Если уже потенциальный покупатель все же зашел на страницу товара он должен получить полную информацию про товар, чтобы принять решение.
А это:
- фото товара
- спецификация товара
- аксессуары к товару
- отзывы про товар
- инструкции по работе с товаром.
Детальнее про карточку товара я рассказывал в своей статье – “Как открыть Интернет-магазин – пошаговое руководство для начинающих”.
Текст должен быть четким, структурированным и легко читаемым.
SEO фразы типа: «купить товар в Москве», «товар в Питере», «купить товар в Минске» – уже не работают.
Клиенту нужна информация.
Он же не поисковый паук который ходил по страницах и записывал эти тексты в базу для поиска.
Позвони мне, позвони….
Если покупатель готов купить товар, но сомневается — ему остается обратиться в чат или позвонить в магазин.
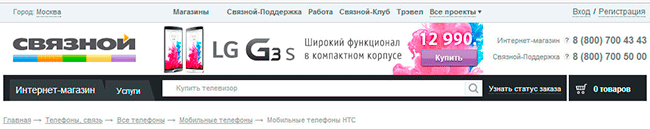
Если у вас не будет контактного телефона на видном месте (шапка, или другая часть в видимой части страницы), информация по режиму работы ( чтобы клиент понял, почему в воскресенье вечером в магазине никто не берет трубку) или вопросы по гарантии и возврата товара — клиент не сделает покупки.
Все эти блоки обязательно должны быть на страницах вашего магазина.
Причем не только на главной а именно на всех страницах.
Хорошим тоном считается размещение такой информации в верхней шапке магазина.
В шапку также есть смысл добавлять ключевые слоганы или идеи работы магазина, например:
“доставка по городу за 2 часа», «скидка за следующую покупку 10%”


Надеюсь этого хватит, чтобы вы не допускали ошибок, которые бы ухудшили ваши продажи.
Что бы я рекомендовал вам почитать?
Раздел Юзабилити
- Юзабилити Интернет-магазинов или как я покупал мясорубку часть 1, часть 2 – прочитать тут
- Корзина: регистрация клиента в Интернет-магазине какие поля выбрать? – прочитать тут
- Из чего должен состоять Интернет-магазин? схема основных блоков – прочитать тут
- Как выбрать ширину сайта или Интернет-магазина? – прочитать тут
- Как использовать текст для Интернет-магазина – прочитать тут
Статистика:
- Анализ работы сайта Интернет-магазина с помощью Google Analytics советы для улучшения работы – прочитать тут
Привлечение клиентов:
- Онлайн консультант для сайта и Интернет-магазина зачем он нужен, как установить? – прочитать тут
- Что нужно знать, чтобы открыть и раскрутить Интернет магазин ? – прочитать тут
- Как увеличить посещаемость сайта или Интернет-магазина? Советы и рекомендации из личного опыта. – прочитать тут
Дополнительно:
- Вредные советы: Как запускать свой Интернет — магазин – прочитать тут